|
Konductor Platform Resources Konductor Extension for Dreamweaver |
Image galleries with FlickrOne of the most requested features we get for Konductor is image galleries. Rather than trying to reinvent the wheel and create our gallery system, we decided to show you how to use—in our opinion—one of the best gallery services available: Flickr. In their own words: Flickr is almost certainly the best online photo management and sharing application in the world. One thing is for sure—it is easy to use, powerful, and has an excellent API. In this tutorial you are going to see how you can display Flickr galleries in your Konductor site, and style them exactly how you want them. Setting up your links The first thing you need to do is obtain your Flickr user ID, which is different from your username. To get this, just follow these steps:
Next, we can start writing our code. Create your HTML header code, and be sure to add a link to the jQuery library. You can get the lastest link to the jQuery library from Google's AJAX library page. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Flickr Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> Adding the Javascript Now we need to add the code that does all of the heavy lifting:
<script type="text/javascript">
var FLICKR_ID = '41313008@N08';
var IMAGE_VIEWER = '/viewer.htm';
var THUMBNAIL_HTML = '<li><a title="%IMAGE_TITLE%" href="%IMAGE_URL%" target="_blank"><img src="%THUMBNAIL_URL%" alt="%IMAGE_TITLE%" /></a></li>';
function displayImages(data)
{
var htmlString = "";
$.each(data.items, function(i,item){
var thumbnail = (item.media.m).replace("_m.jpg", "_s.jpg");
var large = (item.media.m).replace("_m.jpg", ".jpg");
htmlString += THUMBNAIL_HTML;
htmlString = htmlString.replace(/%IMAGE_TITLE%/g, item.title);
htmlString = htmlString.replace(/%IMAGE_URL%/g, IMAGE_VIEWER + "?image=" + large);
htmlString = htmlString.replace(/%THUMBNAIL_URL%/g, thumbnail);
});
$('#gallery').html(htmlString);
}
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?id=" + FLICKR_ID + "&lang=en-us&format=json&jsoncallback=?", displayImages);
</script>
The first three lines of the code should be fairly self explanatory: FLICKR_ID is set to the Flickr user ID, IMAGE_VIEWER points to the page that will be used to view images one by one, and THUMBNAIL_HTML contains the code that will be generated for each image thumbnail that gets generated. The function displayImages performs does the following: htmlString is set, and a loop is started over all the images supplied by Flickr; var thumbnail is set by altering the default url; var large is set by altering the default url; the code for the next image is appended to the current list; and the image title, url, and thumbnail url are added. Finally, the list of items is inserted into the element with the ID gallery. The last line loads the Flickr feed, and calls displayImages with the returned data. Lastly, we need to add the rest of the code for the page: </head> <body> <ul id="gallery"></ul> </body> </html> Adding the CSS This is the fun part. First, we need to understand the code that gets generated. If you are familiar with Javascript, you may have already worked this out. If not, your code will end up looking something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Flickr Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript">
var FLICKR_ID = '41313008@N08';
var IMAGE_VIEWER = '/viewer.htm';
var THUMBNAIL_HTML = '<li><a href="%IMAGE_URL%" target="_blank"><img title="%IMAGE_TITLE%" src="%THUMBNAIL_URL%" alt="%IMAGE_TITLE%" /></a></li>';
function displayImages(data)
{
var htmlString = "";
$.each(data.items, function(i,item){
var thumbnail = (item.media.m).replace("_m.jpg", "_s.jpg");
var large = (item.media.m).replace("_m.jpg", ".jpg");
htmlString += THUMBNAIL_HTML;
htmlString = htmlString.replace(/%IMAGE_TITLE%/g, item.title);
htmlString = htmlString.replace(/%IMAGE_URL%/g, IMAGE_VIEWER + "?image=" + large);
htmlString = htmlString.replace(/%THUMBNAIL_URL%/g, thumbnail);
});
$('#gallery').html(htmlString);
}
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?id=" + FLICKR_ID + "&lang=en-us&format=json&jsoncallback=?", displayImages);
</script>
</head>
<body>
<ul id="gallery">
<li><a title="Derek Setting Things Up" href="http://farm4.static.flickr.com/3257/4054060160_2b56bee0f0.jpg" target="_blank"><img src="http://farm4.static.flickr.com/3257/4054060160_2b56bee0f0_s.jpg" alt="Derek Setting Things Up"></a></li>
<li><a title="Red Monk Interview" href="http://farm3.static.flickr.com/2672/4053317943_a9ebb900c0.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2672/4053317943_a9ebb900c0_s.jpg" alt="Red Monk Interview"></a></li>
<li><a title="Krista & Derek Rockin' Some Demos" href="http://farm4.static.flickr.com/3519/4054060088_d3d4110a8d.jpg" target="_blank"><img src="http://farm4.static.flickr.com/3519/4054060088_d3d4110a8d_s.jpg" alt="Krista & Derek Rockin' Some Demos"></a></li>
<li><a title="MAX Bash" href="http://farm3.static.flickr.com/2520/4054060044_a417fea7a4.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2520/4054060044_a417fea7a4_s.jpg" alt="MAX Bash"></a></li>
<li><a title="Cameron with Luke Skywalker" href="http://farm3.static.flickr.com/2489/4054059076_f1cef1ae81.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2489/4054059076_f1cef1ae81_s.jpg" alt="Cameron with Luke Skywalker"></a></li>
<li><a title="The Community Lounge" href="http://farm3.static.flickr.com/2524/4054058482_18ef9802c9.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2524/4054058482_18ef9802c9_s.jpg" alt="The Community Lounge"></a></li>
<li><a title="MAX Keynote" href="http://farm3.static.flickr.com/2635/4054057558_467ddae4fe.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2635/4054057558_467ddae4fe_s.jpg" alt="MAX Keynote"></a></li>
<li><a title="Setting Up" href="http://farm3.static.flickr.com/2739/4053314611_57f1e47917.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2739/4053314611_57f1e47917_s.jpg" alt="Setting Up"></a></li>
<li><a title="Andrew, Very Excited" href="http://farm3.static.flickr.com/2762/4054055790_5f433e5099.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2762/4054055790_5f433e5099_s.jpg" alt="Andrew, Very Excited"></a></li>
<li><a title="Enter MAX" href="http://farm3.static.flickr.com/2742/4053313315_2ef25e9abc.jpg" target="_blank"><img src="http://farm3.static.flickr.com/2742/4053313315_2ef25e9abc_s.jpg" alt="Enter MAX"></a></li>
</ul>
</body>
</html>
If you leave it unstyled, it will look fairly standard, as you can see here: Unstyled Gallery 
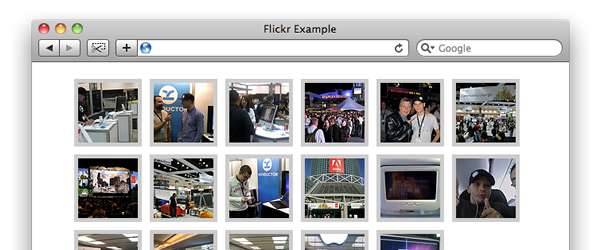
However, by adding in some basic styles, we can make it look quiet presentable: Styled Gallery 
This is code that was added to the header:
<style type="text/css">
ul#gallery {
display: block;
list-style: none;
width: 640px;
height: 200px;
}
ul#gallery li {
border: solid #CCCCCC 5px;
display: block;
float: left;
width: 75px;
height: 75px;
margin: 5px;
}
ul#gallery li:hover {
border: solid #FF0000 5px;
}
ul#gallery a,
ul#gallery a img {
border: 0;
padding: 0;
margin: 0;
}
</style>
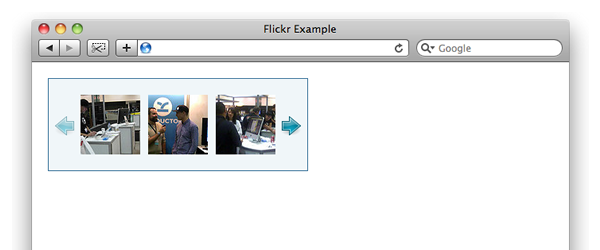
And with a splash of jQuery, we can have it looking radically different: jQuery Gallery 
This example relies of two external libraries: jCarousel and Thickbox. The code is a little different from the above examples, but as you can see, it is not that complicated:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Flickr Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript">
var FLICKR_ID = '41313008@N08';
var IMAGE_VIEWER = '/viewer.htm';
var THUMBNAIL_HTML = '<a title="%IMAGE_TITLE%" class="thickbox" href="%IMAGE_URL%" target="_blank"><img src="%THUMBNAIL_URL%" alt="%IMAGE_TITLE%" /></a>';
var flickr;
function displayImages(data)
{
flickr = data;
$(document).ready(function(){$('#gallery').jcarousel({size: flickr.items.length, itemLoadCallback: {onBeforeAnimation: insertImages}});});
}
function insertImages(carousel, state)
{
var htmlString = "";
$.each(flickr.items, function(i,item){
var thumbnail = (item.media.m).replace("_m.jpg", "_s.jpg");
var large = (item.media.m).replace("_m.jpg", ".jpg");
htmlString = THUMBNAIL_HTML;
htmlString = htmlString.replace(/%IMAGE_TITLE%/g, item.title);
htmlString = htmlString.replace(/%IMAGE_URL%/g, large);
htmlString = htmlString.replace(/%THUMBNAIL_URL%/g, thumbnail);
carousel.add(i, htmlString);
});
tb_init("a.thickbox");
}
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?id=" + FLICKR_ID + "&lang=en-us&format=json&jsoncallback=?", displayImages);
</script>
<script type="text/javascript" src="http://sorgalla.com/projects/jcarousel/lib/jquery.jcarousel.pack.js"></script>
<link rel="stylesheet" type="text/css" href="http://sorgalla.com/projects/jcarousel/lib/jquery.jcarousel.css" />
<link rel="stylesheet" type="text/css" href="http://sorgalla.com/projects/jcarousel/skins/tango/skin.css" />
<script src="http://jquery.com/demo/thickbox/thickbox-code/thickbox-compressed.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://jquery.com/demo/thickbox/thickbox-code/thickbox.css" />
</head>
<body>
<ul id="gallery" class="jcarousel-skin-tango"></ul>
</body>
</html>
The results As you can see, with just a few lines of code, it is very easy to implement a flexible, powerful Flickr gallery into your website. We have put all of these examples into self contained packages so that you can play around with them yourself. You can download them right here. |